1. UI 설계 개요
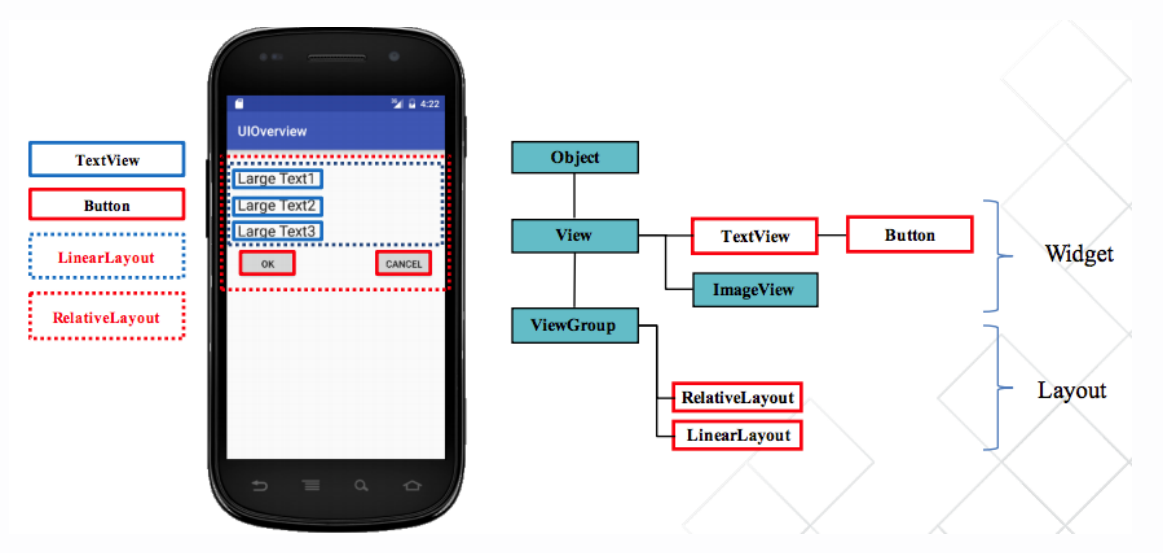
*view : 안드로이드 앱의 UI를 구성하는 기본 단위
1) 위젯
: View의 서브 클래스로, 앱 화면을 구성하는 시각적인 모양을 지닌 UI요소
- ex. 메뉴, 리스트, 버튼
2) 레이아웃
: ViewGroup의 서브 클래스로, 다른 뷰 (위젯 혹은 레이아웃)을 포함하면서 이들을 정렬하는 기능을 지닌 UI요소

2. UI 설계 방법
1) XML을 이용해 UI 설계
-> Android Studio의 Layout Editor 사용
- 드래그 앤 드롭 방식, what you see is what you get 에디터
- 다양한 디바이스 / 안드로이드 버전에 대한 프리뷰
- xml 코드 자동 변환 및 동기화
* Layout Editor
1. Palette : 레이아웃으로 드래그할 수 있는 다양한 뷰 및 뷰 그룹을 포함
2. Component Tree : 레이아웃에서 구성요소의 계층 구조를 표시
3. 툴바 : 편집기에서 레이아웃 모양을 구성하고 레이아웃 속성을 변경할 때 사용
4. 디자인 편집기 : 디자인 뷰나 청사진 뷰 또는 두 뷰 모두에서 레이아웃을 수정
5. Attributes : 선택한 뷰의 속성을 제어
6. 뷰 모드 : 레이아웃을 코드 / 디자인 / 분할 모드 로 보여줌
2) XML file을 직접 편집
- 필요한 xml 태그나 속성을 잘 모를 경우 불편함
- copy & paste를 이용한 편집이 효율적인 경우가 많음
'Android Studio' 카테고리의 다른 글
| [Android 앱개발 입문] 레이아웃 (# 추가하기) (0) | 2024.03.19 |
|---|---|
| [Android 앱개발 입문] 위젯 (# 추가하기) (0) | 2024.03.18 |
| [Android 앱개발 입문] 프로젝트 실습 (# 추가하기) (0) | 2024.03.18 |
| [Android 앱개발 입문] 프로젝트 빌드 (@ 추가하기) (0) | 2024.03.18 |
| [Android 앱개발 입문] 리소스 파일, 코틀린 소스 파일 (# 추가하기) (0) | 2024.03.18 |

