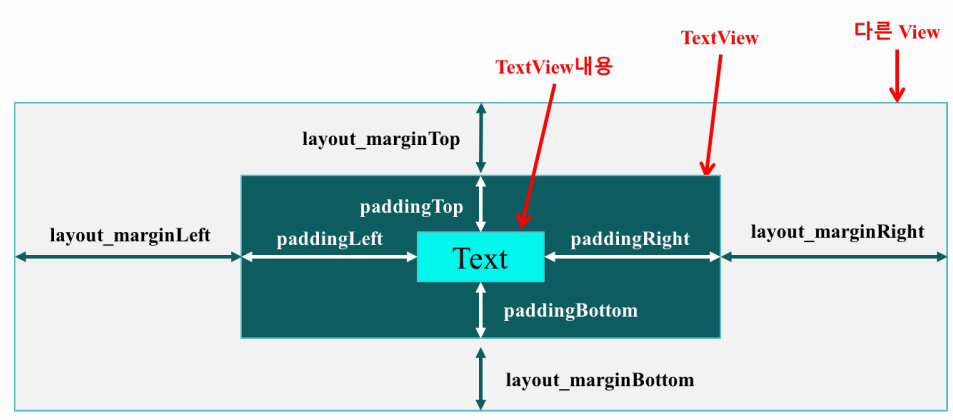
1. Margin
: view와 다른 뷰(컨테이너) 간의 간격
- 상하좌우로 동일한 마진 설정시에 사용되는 속성 : layout_margin
- 4방향의 마진을 각각 다르게 설정할 때
: layout_marginLeft, layout_marginRight, layout_marginTop, layout_marginBottom
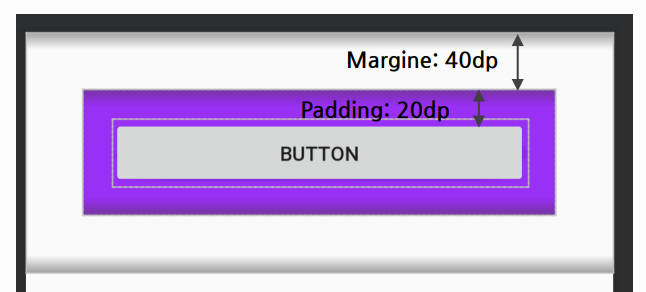
2. Padding
: 상하좌우로 동일한 패딩 설정 시에 사용 (안쪽으로!) : padding
- 4방향의 마진을 각각 다르게 설정 시
: paddingLeft, paddingRight, paddingTop, paddingBottom

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout ...
android:orientation="vertical"
>
<LinearLayout
android:layout_width="math_parent"
android:layout_height="marth_parent"
android:layout_weight="1"
android:orientation="vertical"
android:layout_margin="40dp"
android:padding="20dp"
android:background="#aa00ff"
>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Button"/>
</LinearLayout>
...
</LinearLayout>
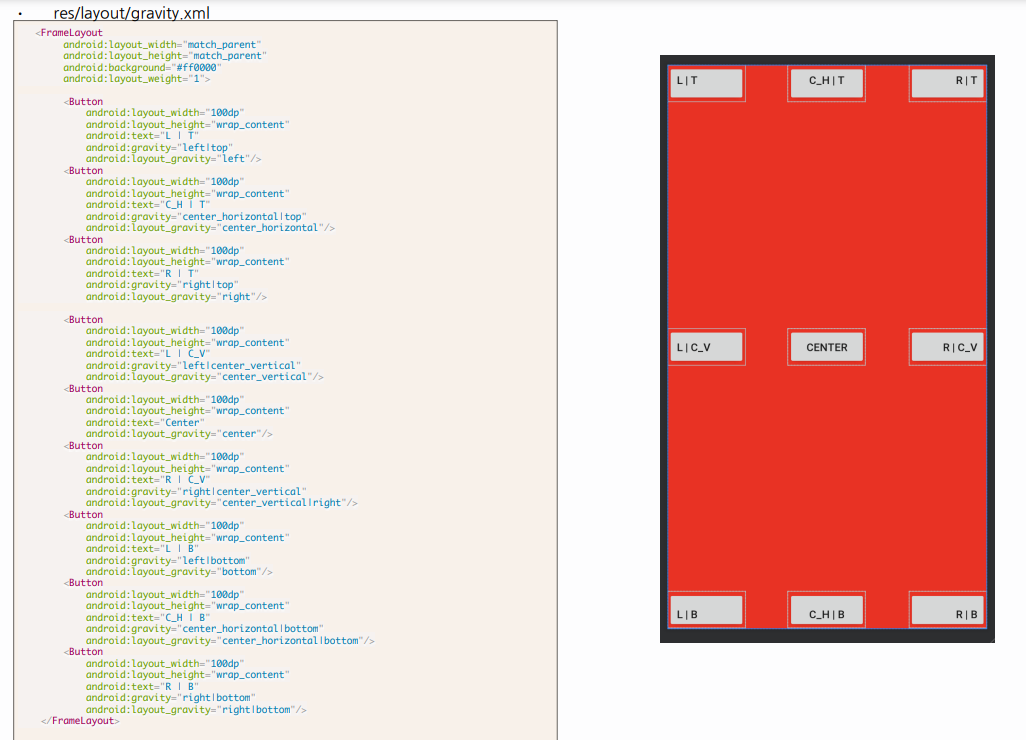
3. Gravity
1) Gravity 속성 : 해당 뷰 안의 내용물(텍스트) 위치에 대한 정렬 방식을 지정
2) layout_gravity 속성 : 부모 뷰 안에서 해당 뷰의 정렬 방식 지정
| BOTTOM | 부모 뷰에서 아래쪽에 위치시킴 |
| CENTER | 부모 뷰의 중앙에 위치시킴 |
| CENTER_HORIZONTAL | 부모 뷰의 수평기준 중앙에 위치시킴 |
| CENTER_VERTICAL | 부모 뷰의 수직기준 중앙데 위치시킴 |
| END | 부모 뷰에서 텍스트 방향의 끝(한글, 영어는 오른쪽)에 위치시킴 |
| LEFT | 부모 뷰에서 왼쪽에 위치시킴 |
| RIGHT | 부모 뷰에서 오른쪽에 위치시킴 |
| TOP | 부모 뷰에서 위쪽에 위치시킴 |

<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="R | T"
android:gravity="right|top"
android:layout_gravity="right"/>| 겉(내용물 위치) : gravity, 속(부모 뷰): layout_gravity |
left | center_horizontal | right |
| top | left | center_horizontal | right |
| center_vertical | center_vertical | center ( gravity : x ) | center_vertical | right |
| bottom | bottom | center_horizontal | bottom | right | bottom |
//열 먼저, 그 뒤 행 (ex. left|top)
@@@ frame 아닐때 어떻게 되는지 확인 @@@
4. 스타일 및 테마
1) 스타일 : view 또는 창의 모양과 형식을 지정하는 속성 모음 (높이, 패딩, 글꼴 색생, 크기, 배경색 등 지정)
- 레이아웃을 지정하는 xml과 별개인 xml 리소스에 정의됨
- 안드로이드의 스타일은 웹 디자인의 cascading 스타일 시트와 유사함 -> 콘텐츠와 디자인을 구분 가능
res/values/styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="RedTextView" parent="@android:style/TextAppearance.Medium">
<item name="android:layout_width"> wrap_content</item>
<item name="android:layout_height"> wrap_content</item>
<item name="android:textColor">#FF0000</item>
<item name="android:typeface">monospace</item>
<item name="android:textSize">24sp</item>
</style>
</resources>@@@@
2) 테마 : 개별 View가 아니라 전체 Activity 또는 애플리케이션에 적용되는 스타일
- 스타일이 테마로 적용된 경우 액티비티 또는 어플리케이션에 포함된 모든 뷰가 자신이 지원하는 각 스타일 속성을 적용함
(ex. 액티비티의 테마와 동일한 CodeFont 스타일을 적용할 수 있으며, 그러면 해당 액티비티에 포함된 모든 텍스트에 녹색의 고정 폭 글꼴이 적용됨)
<Button
style="@style/RedTextView"
android:text="L | T"
android:gravity="left|top"
android:layout_gravity="left"/>
@@스타일이랑 테마는 별개가 아니라 한번에 쓰는 거? style="@style/어쩌구 " 이렇게 넣는 게 테마인가? @@
실습
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp" //0으로 해야 함
android:layout_weight="1"
android:orientation="vertical" //결국 세로니까
android:background="@color/black">
<Button
android:id="@+id/btn11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON1"/>
<Button
android:id="@+id/btn12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON2"
android:layout_gravity="center"/> //수직 아래칸 가운데
<Button
android:id="@+id/btn13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON3"
android:layout_gravity="right"/> //수직 아래칸 오른쪽
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_margin="10dp" //테두리 마진으로 처리. 테두리 색 넣으려면
android:background="@android:color/holo_green_light"> //첫(부모?) LinearLayout에서 background 색 바꾸기
<Button
android:id="@+id/btn21"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/btn22" //기준 두고 옆. 마진 둘거면 layout_marginRight="20dp"
android:text="BUTTON4"/>
<Button
android:id="@+id/btn22"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_alignParentRight="true" //우측으로 붙임
android:text="BUTTON5"/>
<Button
android:id="@+id/btn23"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right" //?? 이건뭐지
android:layout_marginLeft="10dp" //옆이랑 10 띄움
android:layout_below="@id/btn21" //밑
android:text="BUTTON6"/>
</RelativeLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@android:color/holo_purple"
android:oriention="vertical">
<Button
android:id="@+id/btn31"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON7"
app:layout_constraintBottom_toBottomOf="parent" //중앙으로 배치
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<Button
android:id="@+id/btn32"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" //중간 위치
android:text="BUTTON8"
android:layout_marginLeft="20dp"
app:layout_constraintStart_toEndOf="@id/btn31" //시작이 7번의 끝
app:layout_constraintBottom_toBottomOf="@id/btn31"
app:layout_constraintTop_toTopOf="@id/btn31"/>
<Button
android:id="@+id/btn33"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="BUTTON9"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/btn31"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>'Android Studio' 카테고리의 다른 글
| [Android 앱개발 입문] Intent (# 추가하기) (0) | 2024.03.20 |
|---|---|
| [Android 앱개발 입문] 액티비티 (# 추가하기) (0) | 2024.03.20 |
| [Android 앱개발 입문] 레이아웃 (# 추가하기) (0) | 2024.03.19 |
| [Android 앱개발 입문] 위젯 (# 추가하기) (0) | 2024.03.18 |
| [Android 앱개발 입문] 안드로이드 UI 기본 (@ 추가하기) (0) | 2024.03.18 |
